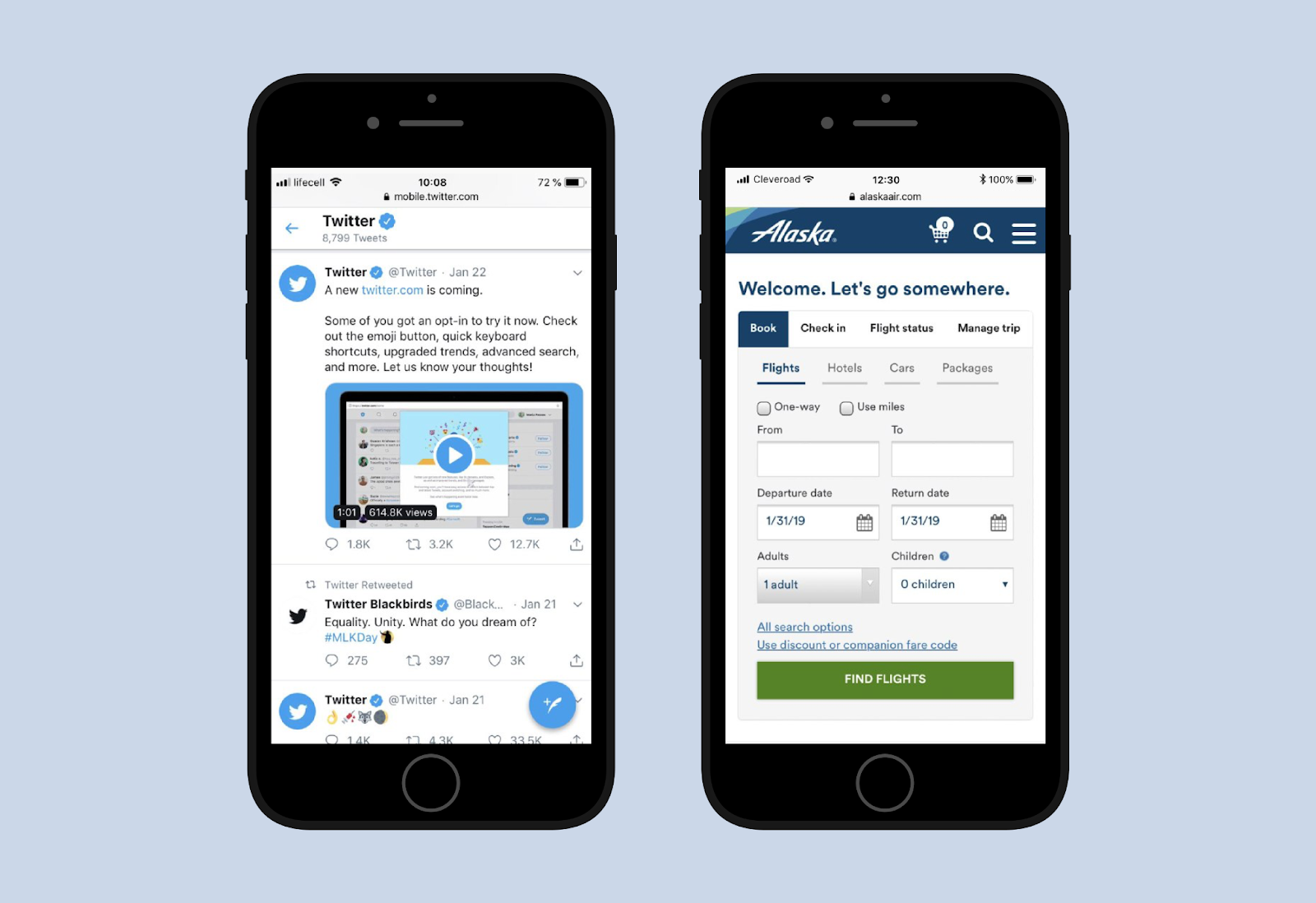
Incorporating digitalization into business operations is a common strategy to stay updated as to the technological advancements. However, the costs associated with hiring and retaining skilled web developers and conducting in-house development can be sufficient. As a result, investing in dedicated
Learning in practice
Dozens of practical tasks of varying complexity await you on the course to consolidate the theory. At the end of the course, you will write a project that will become part of the portfolio and you will not be ashamed to attach it to your resume.