As a rapidly evolving industry, web development introduces new trends frequently. For a CTO, it is important to stay current and maintain relevance by keeping up with the latest advancements. By utilizing these trends, the web development team remains competitive, and continuous self-education enhances one’s professional profile.
In this guide, we will highlight eight leading web development trends for 2023. By reading this guide, you will gain an overview of the most popular solutions to make your web product modern and fashionable.
PWA (Progressive Web Applications)
As more and more people use mobile devices for the internet, the demand for better mobile browsing experiences increases. Traditional mobile browsers are often criticized for being slow, difficult to use, and outdated in comparison to native mobile apps.
Progressive web apps (PWAs) offer a solution to this issue by combining the best of both worlds: they have the ease of access and functionality of a website with the capabilities and features of a native mobile app, such as offline access, push notifications, and fast loading times.
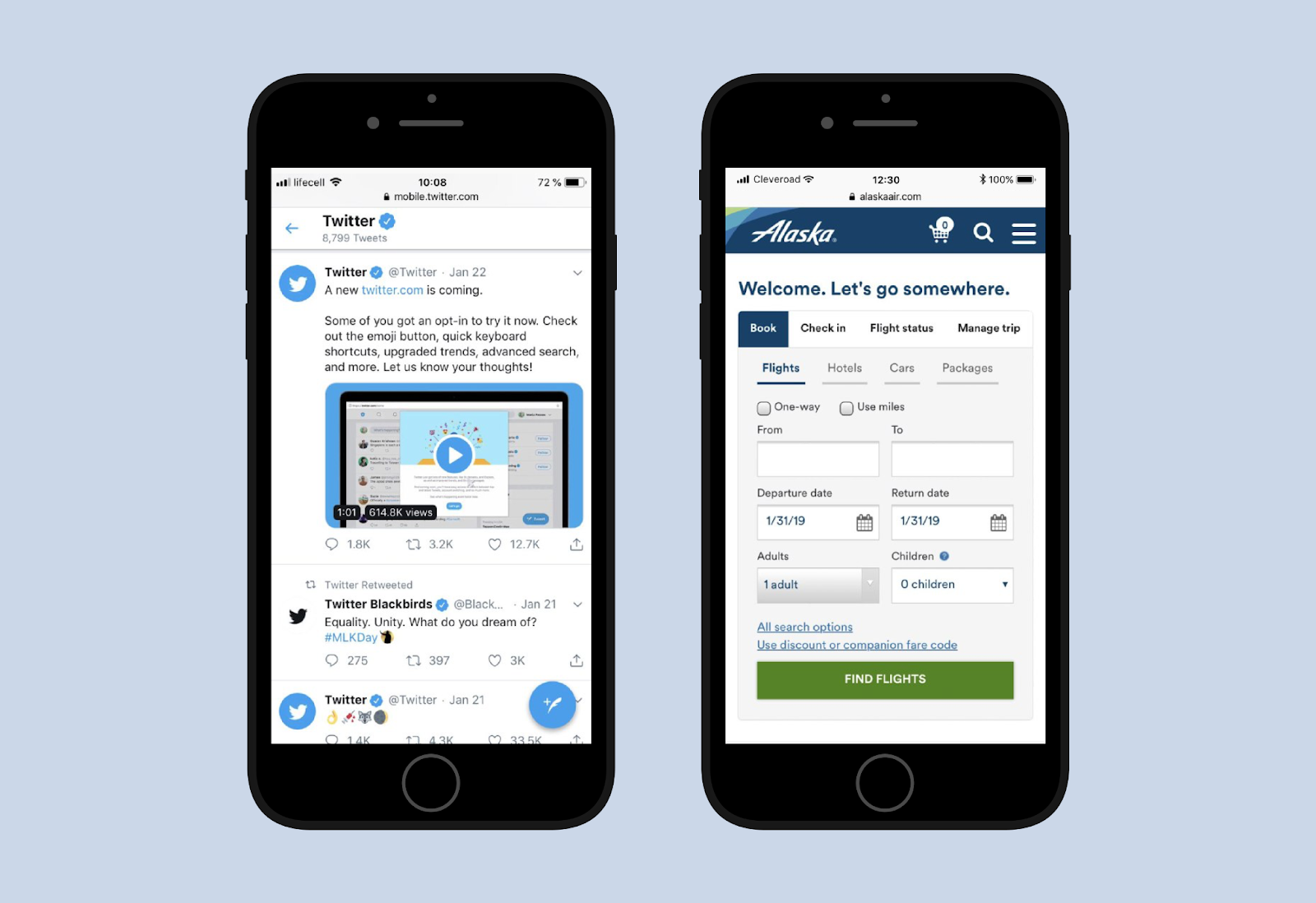
Major companies, such as Alibaba, Twitter, Forbes, and Virgin America, have already adopted this technology and seen positive results in increased conversion rates and faster page loading. Additionally, creating a PWA is faster and more cost-effective than developing a native mobile app.
AMP (Accelerated Mobile Pages)
AMP (Accelerated Mobile Pages) technology was introduced by Google in 2015 and has since become a leading trend in mobile web development. The aim of AMP is to improve mobile page loading speed and provide a better user experience.
On average, an accelerated page takes about 2 seconds to load, a significant improvement from the typical 12-second loading time for traditional pages. Faster page loading not only improves the user experience, but it also positively impacts search engine optimization (SEO) as search engines tend to rank faster-loading pages higher.
To create an accelerated page, developers need to use the AMP HTML open framework provided by Google. This framework was designed specifically for this purpose and offers an innovative solution.
Responsive Web Design
Responsive web design is a crucial trend in web development, even though it’s not a recent one. With the majority of internet users accessing the web on mobile devices, a responsive design for web apps is now essential.
Furthermore, Google is changing the way it indexes websites, giving priority to those that are properly optimized for mobile devices.
Voice Search
The use of voice-based solutions is becoming increasingly popular in web development. With the rise of smart speakers and the significant increase in voice sales, voice search optimization is an important trend that shouldn’t be ignored.
To implement this technology effectively, it is necessary to have the right tools. One such tool is the Web Speech API, which includes both speech recognition and synthesis components and is worth exploring.
API-First Development
Good compatibility is a key aspect of a contemporary web app, allowing seamless interaction with other apps. As a result, API development has become a crucial task, evolving from a minor consideration to a primary concern.
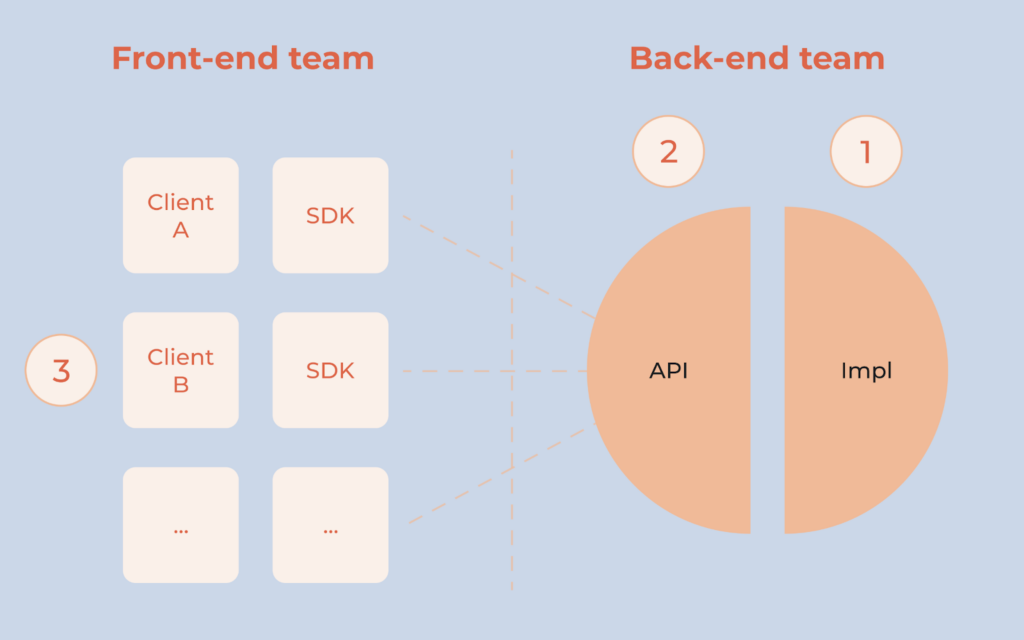
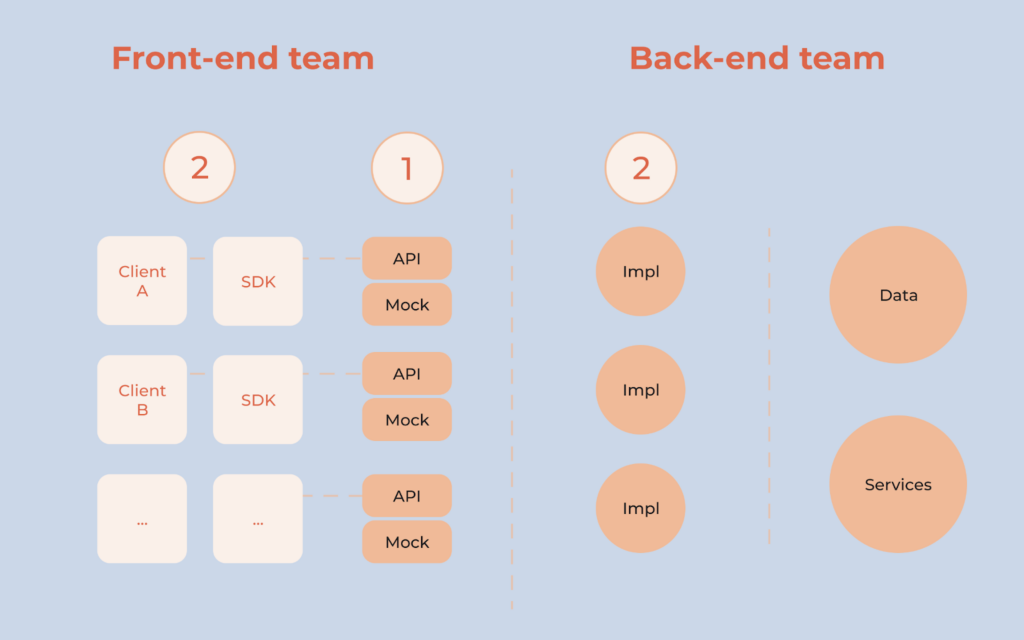
The API-first approach offers the advantage of being faster compared to traditional API development, where front-end developers have to wait for the back-end team to finish their work before proceeding.

The API-first approach enables parallel development by separate back-end and front-end teams and significantly speeds up the process.

Push Notifications
Push notifications are a common feature in mobile apps, but they can also enhance the user experience in web applications by providing updates on new posts, promotions, and events in a timely and convenient manner.
It is important to avoid excessive notifications to prevent annoyance. Implementing push notifications for web browsers is a straightforward process, with multiple powerful tools available such as PushEngage, PushCrew, ZoPush, and OneSignal.
AI-Based Chatbots
Providing 24/7 human support can be costly and resource-intensive for any type of business, leading to an increasing trend towards using chatbots.
These AI-powered self-learning robots can handle routine tasks such as answering frequently asked questions and processing standard orders, contributing to the creation of a swift and efficient support service. Open-source tools for chatbot development are available from companies like Microsoft and Facebook, with readily accessible documentation.
Motion UI
While functionality is crucial for a web app, design also plays a significant role in enhancing the user experience. Motion UI provides a modern and attractive look with its captivating animations.
By incorporating unique animations, your web product can differentiate itself and stay current with the latest trends. The Motion UI library is user-friendly and flexible, and it works seamlessly with a wide range of JS frameworks.
The Closing Thoughts
The field of web development is rapidly evolving, and it is challenging to stay up-to-date with every innovation. However, it is crucial to stay informed of major trends to maintain a competitive edge.
To stay ahead in 1, consider incorporating progressive web apps, responsive design, and technologies for mobile page acceleration. Enhance your app’s functionality with voice search, push notifications, and chatbots powered by AI. An API-first approach can also improve app connectivity. Additionally, elevating the design of your app with Motion UI elements can lead to impressive results.